Last modified: 08.08.2023
The purpose of this guide is to walk an Access Control System provider's digital design team through the formatting requirements and customization options for iOS wallet-based mobile credentials. Schlage Mobile Credentials allow credential bearers - or patrons - to store an NFC-based credential in the digital wallet of their iOS or Android device (or paired Watch device) and use that credential in place of physical credentials. With the information covered in this guide, a design team is prepared to produce artwork in format and quality to satisfy card art requirements.
If you're a developer interested in learning how to build the Mobile Credential App that supports distribution of credentials to user's digital wallets, please see the How-To Guide for Building the Schlage NFC Mobile Credentials App for iOS.
This guide is intended to be read and used by digital asset designers responsible for developing image content to be used in software projects. It may also be useful for the software engineering resources responsible for building Mobile Credential applications.
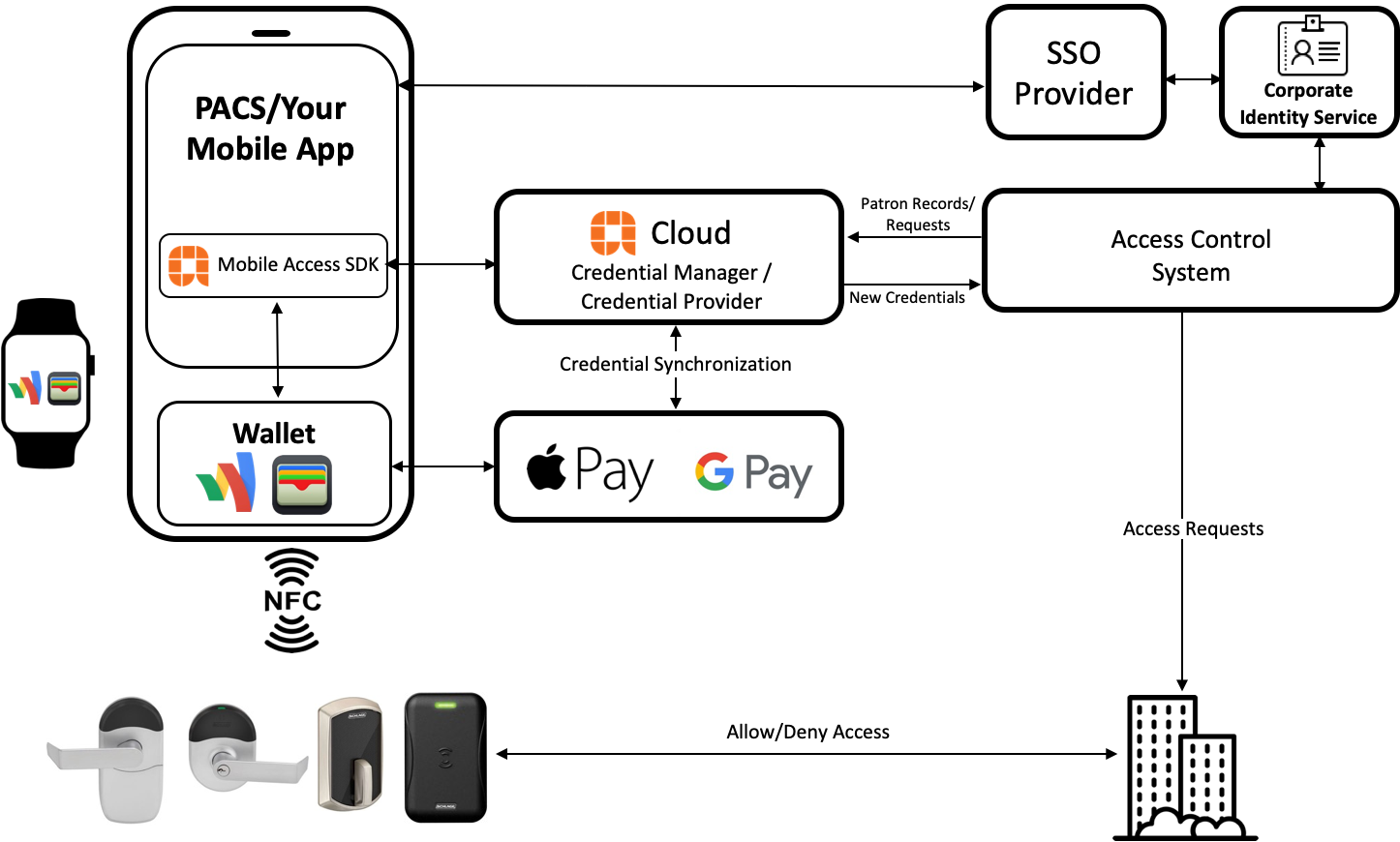
Schlage Mobile Credentials give patrons the ability to use an NFC-based credential - known as a pass - stored in their phone's/watch's Wallet - to gain access to secured spaces managed by an Access Control System (ACS). This guide will not focus on the app development work, but instead will focus narrowly on the work to be done to achieve the integration represented by the lines between the Allegion Cloud and the Access Control System in the diagram below:

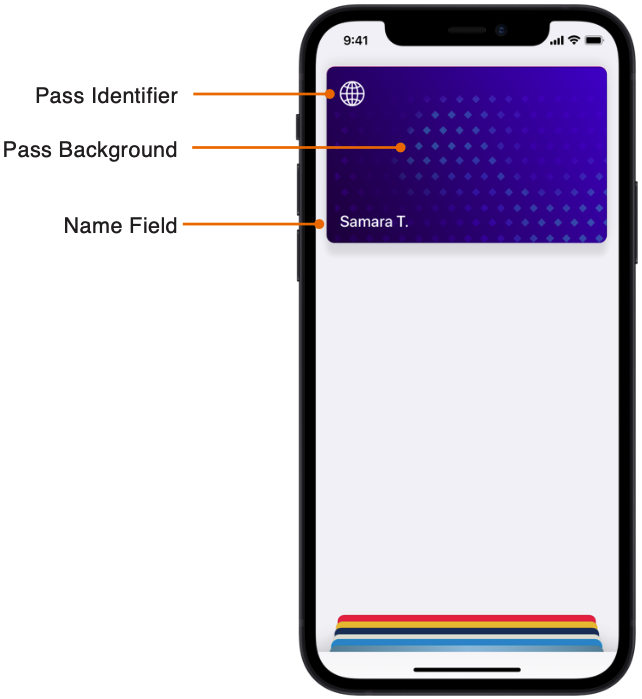
Apple provides guidance on the elements of a pass including how they should be sized and formatted. Below are details for those elements.
Note that elements are loaded in different methods. Some are configured as part of upfront pass configuration and used across all passes for a company. Other elements are loaded for each pass (for each employee) and as a result are loaded at the time a pass is installed into the Apple Wallet through the Mobile App.
This guide denotes the load method for each element:
If an element is part of Upfront Pass Configuration, the element load method is noted as "Up Front". For these elements, the content must be provided to the Allegion Customer Success team early in the project so it can be loaded.
If an element is Loaded by the App, the element load method is noted as "By App". For these elements, the content will be pulled from the Access Control System, Identity Management System, or other system of record when the pass is loaded from the mobile app. These elements, while covered here, are the responsibility and perview of the mobile app developers to ensure proper access and ability to load into the pass as part of app development.
| Element Name | Description | Type / Format | Required? | Size & Requirements | Load Method |
|---|---|---|---|---|---|
| Pass Identifier | Logo or selected identifier of pass issuer or company shown above other passes in Wallet stack for easy identification. | PNG Image | Required |
PPI Resolution: - up to 1372 x 283 (@3x) - up to 684 x 140 (@2x)* - up to 328 x 88 (Watch)* Must be left aligned. |
Up Front |
| Pass Background | Representative image, design, or color of the company or pass issuer. | PNG Image | Required |
PPI Resolution: - up to 1536 x 969 (@3x) - up to 764 x 480 (@2x) - up to 366 x 231 (Watch) |
Up Front |
| Pass Colors | Pass background color and text color. |
Hex | Required | - Ensure proper contrast between colors |
Up Front |
| Name Field | Employee name. Size, spacing, and formatting (first name last initial) enforced by Wallet. |
String | Required | - Ensure proper contrast with background - Max 32 characters |
By App |

Notice that pixel-per-inch - or PPI - size requirements for images are provided in up to 3 resolutions; @3x PPI, @2x PPI and @1x PPI. This is to accomodate the varying screen sizes and pixel densities of different iPhone and Apple Watch models. By default, it is only necessary to support the largest resolution image for each of the elements above, which is the 3x PPI resolution size. The 2x and 1x resolutions are optional and provide designers the option of using different images for those smaller-screen models; if only 3x is provided then that image will be downscaled for use on lower-resolution screens. Lower-resolution images cannot be effectively upscaled to 3x PPI, so 2x or 1x image resolutions shouldn't be sent without also including a 3x version.
| Element Name | Description | Type / Format | Required? | Size & Requirements | Load Method |
|---|---|---|---|---|---|
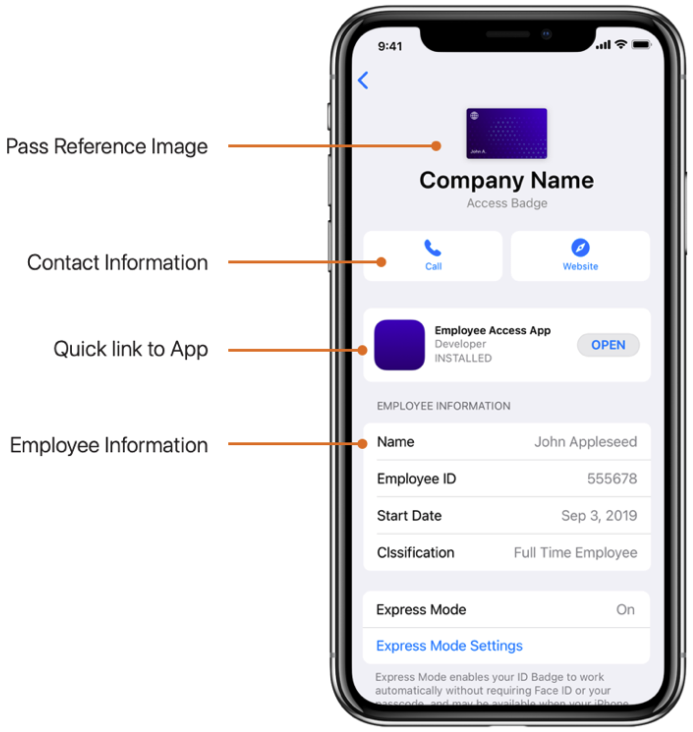
| Pass Reference Image | Reference Image of the front of the pass. This will be automatically populated using other elements. | n/a | n/a | n/a | n/a |
| User Photo | Image of pass holder. This is not a required element. | PNG Image (Base64-Encoded) |
Optional |
PPI Resolution: - up to 1242 x 1242 (@3x) - up to 828 x 828 (@2x) - up to 368 x 368 (Watch) |
By App |
| Default User Image | Default pass holder image. Used if no user photo is supplied. Required. | PNG Image | Required |
PPI Resolution: - up to 1242 x 1242 (@3x) - up to 828 x 828 (@2x) - up to 368 x 368 (Watch) |
Up front |
| Contact Information | Phone number, email and website for users to connect to their badging or security office for more information on their badge. |
String | Required | - Limit to 1024 characters |
Up Front |
| Quick Link to App | Convenient link to the mobile app used to load the badge | 2 Strings | Optional |
- App Store ID - App ID |
Up Front |
| Employee Name | Name of badge holder | String | Required | Max 32 characters | By App |
| Employee ID | Employee ID Number | String | Optional | Max 32 characters | By App |
| Employee Start Date | Start date of employment | ISO 8601 date format | Optional | ISO 8601 in YYYY-MM-DDThh:mm:ssTZD format |
By App |
| Classification | Employee Classification such as "Full Time" | String | Optional | Max 32 characters | By App |

To assist with image sizing efforts, this section links to sample images demonstrating sizing for @1x, @2x and @3x PPI sizing. Note that if only @3x is generated then images will be downsized for lesser rendering formats.
Click here to download sample images in all sizes as a zip-compressed file.
| Pass Identifier Sample @1x ppi |
|
| Pass Background Sample @1x ppi |
|
For tools or resources that can help with image creation for your app, the following list may be handy:
This concludes the Mobile Credential iOS Card Art how-to-guide. If you'd like support on building your mobile credential app, please reach out to Allegion ACS Partner Developer Support. We look forward to hearing from and working with you!